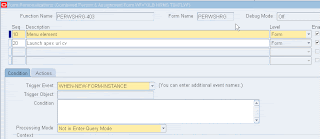
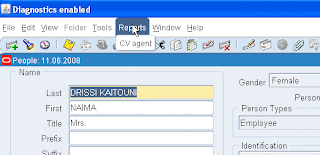
The first step is to navigate into the form from which you want to launch an html page. Then you navigate further via the menu ::Help::Diagnostics::Custom::Forms Personalizations.
Create an additional menu entry, as shown:

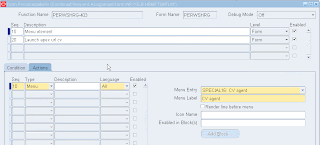
and specify for example Special16 as the menu entry.

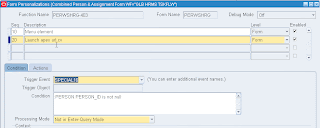
Then define the real action, linked to this menu entry:

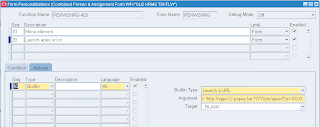
and define the html call

The call here is dynamic, since it starts with the equal (=) sign.
= 'http://apps12.popay.be:7777/pls/apex/f?'
|| 'p=103:8:::NO::P8_PERSON_ID:'
|| :PERSON.PERSON_ID
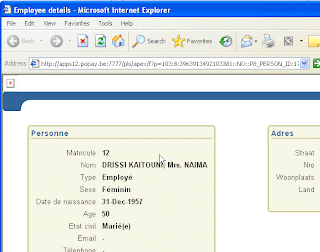
The :PERSON reference is filled in from the forms variables and block, which you can examine.
If you want to try first with an easier, static html call example, then simply put there
http://www.popay.be
An other example of an url (via mod plsql) is:
fnd_profile.value( 'APPS_WEB_AGENT')
|| '/popay_htp_hr_org?p_org_id='
|| :HOU1.ORGANIZATION_ID
Quit the original form, enter the form again, and you should see the new meny entry:

You are now one click away from the html page.

This article is not exploring how the create the Apex page, how to setup the Apex Apps security integration, and so forth, and will be nice topics for the future.